유니티 공부,, 젤리 키우기 게임 - 구매 시스템 만들기
unity 유니티 공부 2025. 2. 10. 14:58 |https://www.youtube.com/watch?v=qObu6XXRsR8


부모 오브젝트의 값을 불러 오는건 get parent 노드
+

Select 노드
변수 ID 가
0 이면
-0.05 를 을 연결하겠다
라는 뜻
지금은 젤리 아래 shadow 그림자의 y 축을 조절해주는 노드를 만드는 중임
셀렉트 노드는 내가 원하는 만큼 리스트를 늘릴 수 있음
+


자식 오브젝트인 Shadow 의 벡터3 x y z 가 0 에 가깝다
이말은 즉 부모인 Jelly 가 주된 x y z 를 다루고
자식인 Shadow는 그에 비례하는 x y z 를 가진다
이걸 local position 이라 부른다
+


game object instantiate (original, position, rotation) 노드
젤리 생성을 위한 노드
original 옆엔 젤리 프리팹을 연결시켜준다
+

quanternion get identity 는 기본 로테이션을 의미한다
회전 없음 을 의미한다
오브젝트가 세계 축 또는 부모 축과 정확히 일치한다는 것을 의미
+

public class Jelly
{
public int ID;
public int Level;
public float Exp;
public Jelly(int ID, int Level, float Exp)
{
this.ID = ID;
this.Level = Level;
this.Exp = Exp;
}
}
젤리 스크립트 하나 생성
public Jelly(int ID, int Level, float Exp): 세 개의 매개변수 ID, Level, Exp를 받아서 클래스를 초기 값을 설정 합니다.
생성자 내부에서는 this 키워드를 사용하여 전달받은 매개변수를 클래스 속성에 할당합니다
젤리 인덱스가 0~11이면서 그리고
프리팹으로 인스턴티에이트로 여러개만들어지니 변수가 하나씩 고정이 아님
각각 자기만의 id, level, exp를 지니게 해야함

project settings - visual scripting - type options 에 type 추가 (구버전엔 unit wizard)
jelly 검색해서 넣기
그 후 regenerate nodes

그럼 jelly create 노드에서 사용 가능해진다
+

Make Jelly 서브그래프 속 모양은 대충 이러하다 함
+

concat 노드는 문자열 두 개를 연결해준다 캄
+

이름 연결 노드
+

받은 id 에 따라 스프라이트도 맞춰 변경해주는 노드
+

animation controller 값 을 이용해 레벨에 따라 젤리 크기를 조정하는 거
+

서브 그래프 make jelly 의 끝은
set variable object Exp 의 초록 흐름을 output 으로 연결해서 끝냄

서브그래프 make jelly 를 만들었음
jelly panel 오브젝트 산하 Jelly Panel 스크립트 머신 그래프 제일 우측에
서브그래프를 연결해주면 된다
+



이번 강의엔
JellyList 라는 동음이의변수 가 2개가 등장한다
하나는 게임 매니저 오브젝트 속 오브젝트 변수
또 다른 하나는 세이브드 변수에 있는 세이브드 변수
+


서브그래프 SaveJelly 의 첫 시작은
List Clear로 시작한다
- 메모리 누수 방지를 위함
- 이전에 남아있는 데이터 적용 방지
+

For Each Loop 의 Exit 에서 플로우 흐름이 나간다
+

젤리 리스트를 추가하거나 제거시
마지막으로 save jelly 서브 그래프를 실행해주세요~ 해야함
+

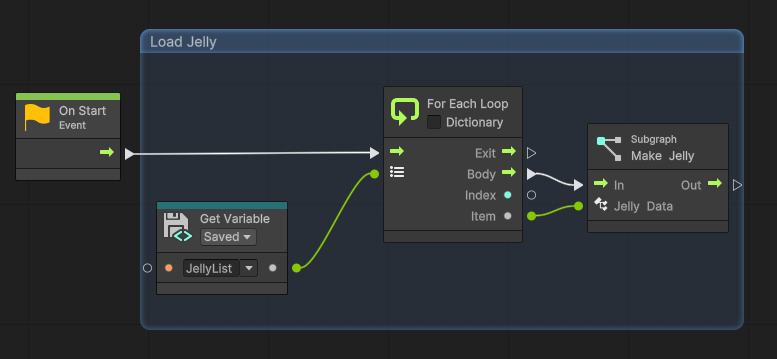
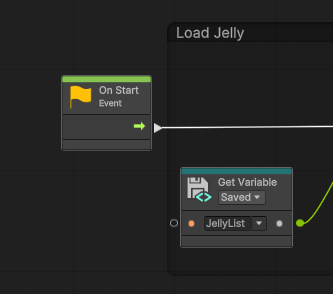
Start 주기함수 ,
Saved 변수 ,
For Each Loop 로 리스트 하나씩 불러오기,
젤리 캐릭터 생성하기
이것들을 이용해서 세이브 된 것들을 로드(load) 하는 걸 구현 가능
+

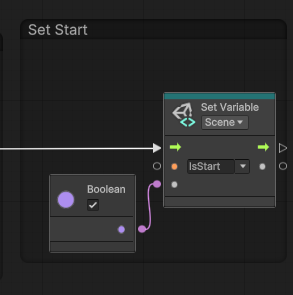
List Clear 와 For Each Loop 가 서로 충돌하면 안되니
IsStart , Scene 변수 하나 만든 후 , 그게 트루일때만 흐름이 가게 해줘야 카더라
게임이 막 시작했냐 라는 뜻인거 같음
+
 |
 |
게임이 시작했냐 불 값은
on start 주기함수에 연결
+


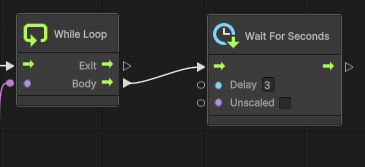
UnityEvent 노드에 Coroutine 체크 온
이걸 While Loop 에 연결함
계속 반복시킬 거임
+

와일 루프 노드 사용시
꼭 wait 노드를 써서 대기를 줘야 함
대기 없이 무한 반복하면 유니티 엔진이 멈춤. 과부하임.
+


게임 매니저 오브젝트가 서브 그래프 실행하는데,
지정 대상이 This (self ) 라고 짜여져 있는 경우, 에러 날 수 있음

서브 그래프의 데이터 인풋 , 타입 게임 오브젝트 를 지정 해줘야 함.

서브 그래프 겟 젤라틴 바깥에선
여기선 포 이치 루프 의 item 항목을 서브그래프 input 에 연결함

다른 플로우 매크로 (touch) 에선
서브 그래프 겟 젤라틴 바깥에
Jelly 게임오브젝트 연결 슬롯을 비게 놔두지 말고
this (self ) 노드로 연결시키거나 해서 매꿈
+

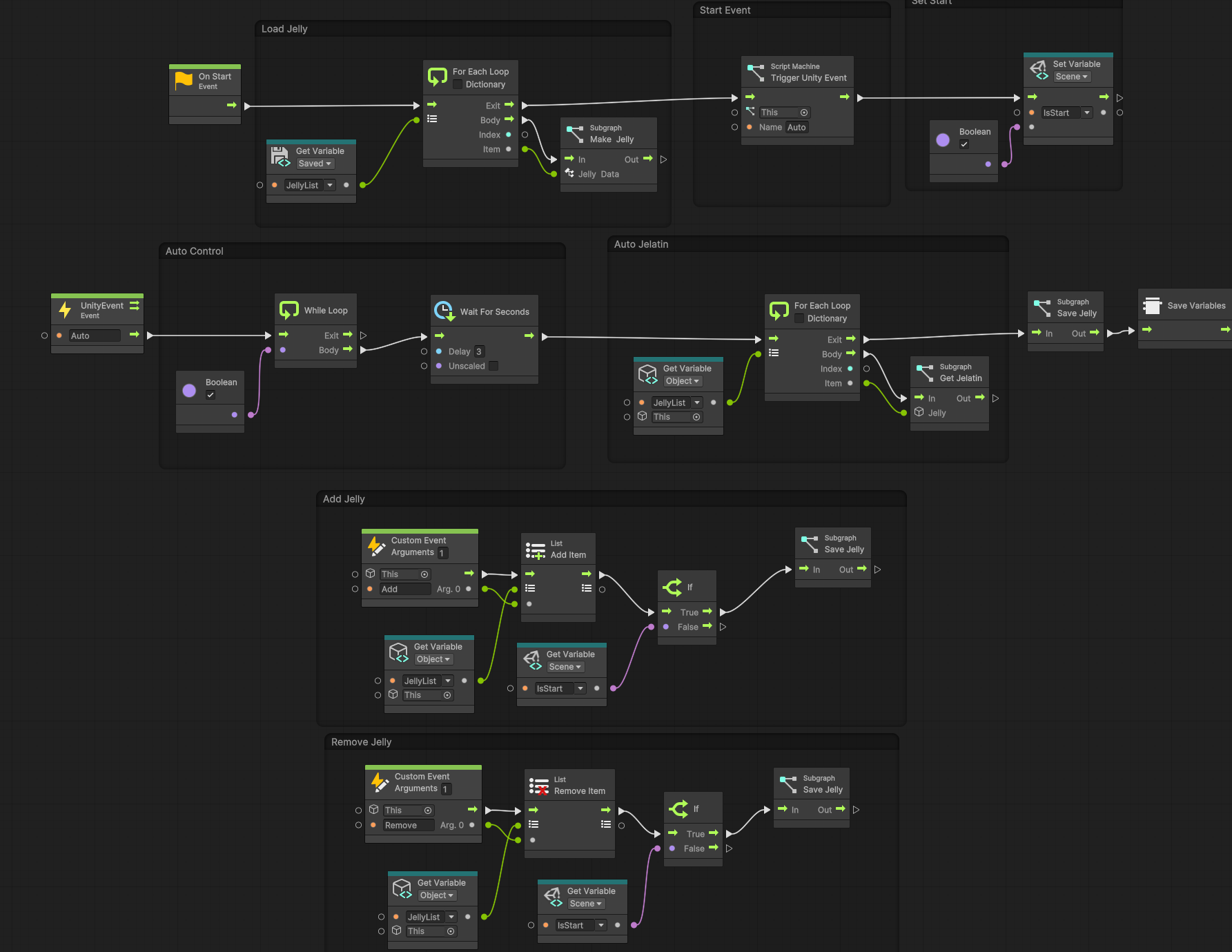
auto save 로직
저장 맨 끝엔
Saave Variables 노드로 마무리 지어줘야 한다 카더라

+

Game Manger 오브젝트에 연결된
Game Manger 라는 동명 이름의 script graph 대략적인 전개는 저러함
(서브 그래프 연결은 이하 생략, 자세한 설명도 난 잘 모름)
젤라틴 재화와 골드 재화
,젤리 캐릭터 소지수 자동 저장을 담당함
